

Assign an id to that is unique (e.g., " header", " footer". Partition your web page into logical section via (or HTML5', ,, ), such as header, content, footer.Website design begins with CSS, NOT HTML?!. Use a CSS framework, such as BootStrap, to jump-start your design. Take a close look at your favorite websites!!! CSS is humongous and complex! You can't invent this wheel! Use F12 Debugger to inspect HTML/CSS of your favorite websites.How many columns? What are the major sections (e.g., header, navigation menu, main content, sidebar, table of content, footer)? Do you need a navigation menu or panel? What is your theme (colors, fonts)? And so on. Decide on the look and feel of your website. For programmers, Eclipse/NetBeans/VSCode are good choice for HTML/CSS/JavaScript as they perform syntax checking and provide auto-code-complete. Otherwise, find a free source-code editor (such as VS Code, Sublime Text, Sublime Text, NotePad++). Pick an authoring tool: Use Dreamweaver if you can afford.Understand HTML, CSS and JavaScript thoroughly.To create an OMO website, I suggest that: This is the reason that I combine both the HTML and CSS in this article as they are inseparable. But if you operate in OMO (one-man-operated) and are expected to create a reasonably good-looking website, you need to understand HTML, CSS and JavaScript. If you are a programmer and want to add dynamic effects to your web page, read JavaScript. If you are the graphic designer, read CSS.

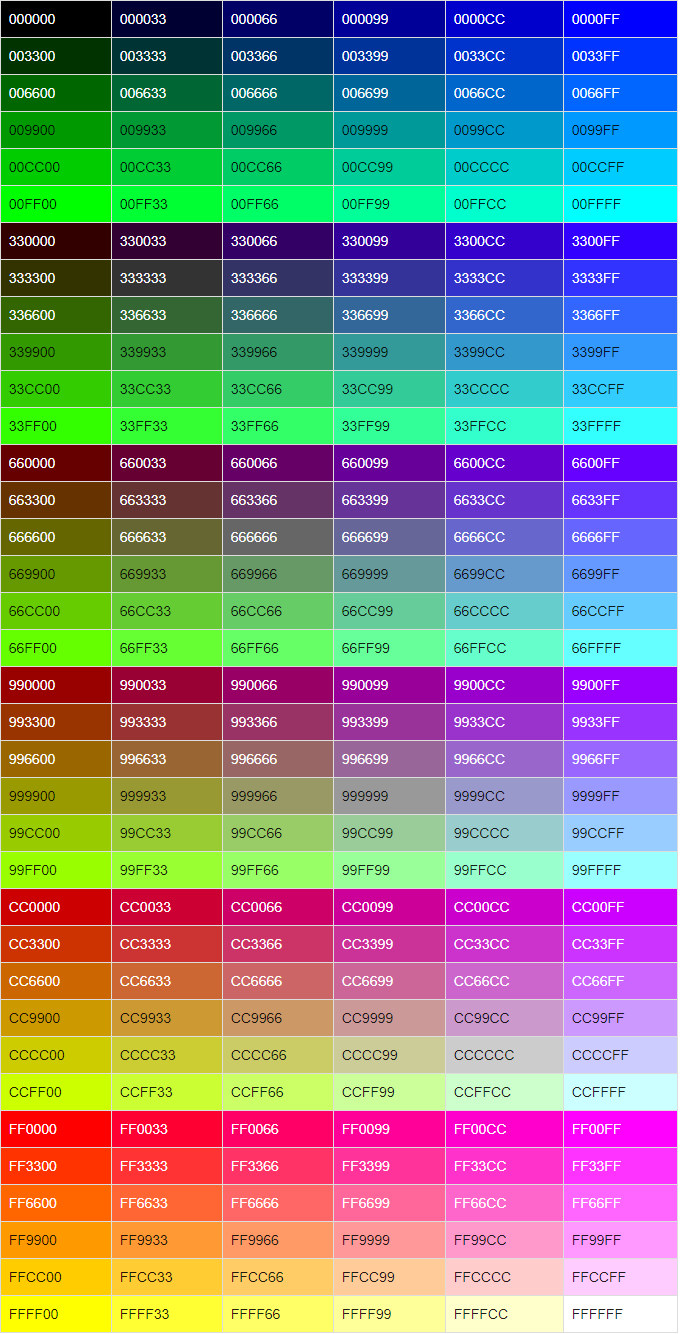
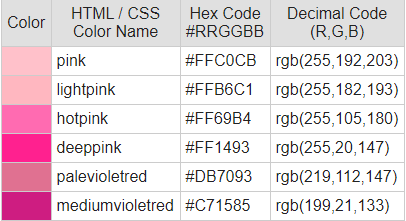
But it's a great way to pick some basic colors nice and quickly.If you are the content provider, read HTML. With current day monitors being able to display millions of colors, there's little need to use the web safe colors any more. Click on a color to display it in a new page. This chart displays the 216 "web safe" colors. Here's a list of color-related properties you can use with CSS. Here's a list of color values you can use with CSS. Here's an example of adding transparency to a color using the rgba() function. This means that you can add a color that's semi-transparent - so that you can see the element behind it. Transparent ColorsĬSS also enables us to add transparent colors to our HTML elements. You can also move the styles to an external style sheet so that you can apply the styles across the whole site from one file. This is a basic example to demonstrate how colors can be applied to a web page using CSS. To set a border color, use border-color.īelow are quick CSS code examples for applying this color to various HTML elements.




 0 kommentar(er)
0 kommentar(er)
